

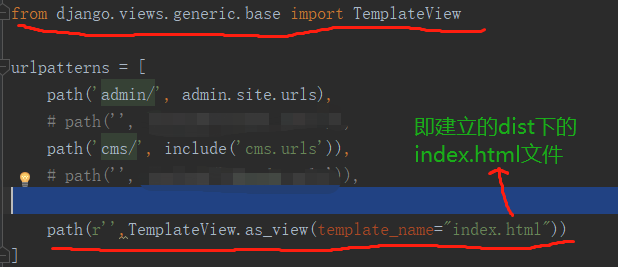
It has some very advanced features like suggestions, its own Version Control System, if you have some class, variable or a method you can refactor it, find its usages, delete it safely. P圜harm Pro can deploy and debug python code running on remote machines, virtual machines, and Docker containers.īut if you want your productivity increased, I would recommend you to use P圜harm for Python development. The professional edition of P圜harm gives you access to additional features that you don’t get in the community edition: Support for Remote Development. Is P圜harm professional or community better? P圜harm creates a stub file based on the HTML file template and opens it in the editor.

Click the icon that indicates the desired browser.Ĭreate an HTML file From the main menu, select File | New, and then select HTML File from the list. Hover your mouse pointer over the code to show the browser icons bar.Then select the desired browser from the list. Choose View | Open in Browser from the main menu or press Alt+F2.How do I run a JavaScript script in P圜harm? You can also look up documentation for Style Sheets, create and move rulesets, introduce variables, and more. In case you are using an unsupported browser, or if you have other specific needs (for example your application is in Electron), you can use the standalone application.With P圜harm, you can write style definitions in CSS as well as in various languages that compile into it, such as Sass, Less, SCSS, or Stylus. If you need to use the devtools in InPrivate mode or when you open an HTML file directly, you need to change the extension settings. Install the extension on the Edge Store: Install on Edge Settings # Make sure the relevant settings are set:.Click on Manage Option on Vue.js devtools Extension Options.


If you need to use the devtools in incognito mode, you need to change the extension settings. Install Beta version from Repository Settings # To install or update the beta version of the devtools, remove or disable any existing versions, go to one of repository beta releases and download the xpi file. Install the extension on the Mozilla Addons website: Install on Firefox Beta # If you need to use the devtools in incognito mode or when you open an HTML file directly, you need to change the extension settings.Ĭlick on the Details button on the Vue.js Devtools extension. Install Beta version on Chrome Settings # To install the beta version of the devtools, remove or disable any existing versions and install the extension from here. Install the extension on the Chrome Web Store: Install on Chrome Beta # Install on Chrome Install on Firefox Install on Edge Standalone app Chrome #


 0 kommentar(er)
0 kommentar(er)
